PROJEKTIONISTEN® GmbH
Schaufelder Straße 11
30167 Hannover
Tel.: 0511 123 578 – 0
E-Mail: info@projektionisten.de

Haben Storybook und Chromatic unsere UI-Komponenten-Entwicklung revolutioniert? Wir teilen unsere Erfahrungen von der Einführung in "d-E-mand" bis zur Integration in Kundenprojekte und ziehen ein erstes Fazit.
Die Gestaltung und Entwicklung moderner Apps und Webanwendungen erfordert eine smarte und nachhaltige Herangehensweise an das UX-/UI-Design und die Benutzererfahrung. In diesem Kontext setzen wir auf das Open Source Tool namens Storybook, um unsere UI-Komponenten zu entwerfen und zu pflegen. In diesem Artikel beschreiben wir, wieso wir uns ursprünglich für das Tool entschieden haben.
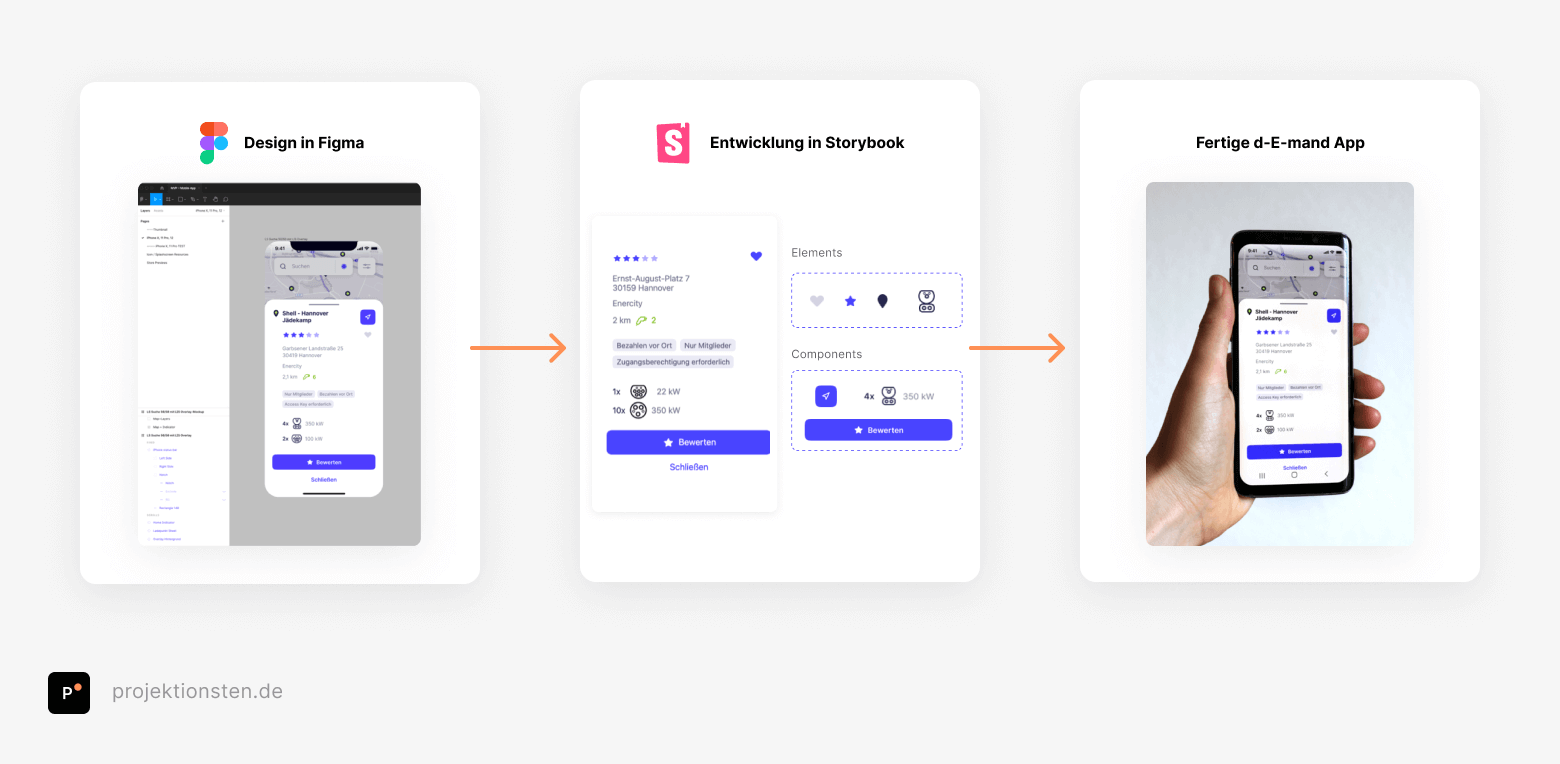
Storybook ermöglicht es uns, UI-Komponenten in einer isolierten Umgebung zu erstellen. Hierbei geht es nicht nur um das äußere Erscheinungsbild einer Komponente, sondern auch um verschiedene Zustände wie Aktivität oder Inaktivität. Diese Komponenten sind in sich modular aufgebaut und unabhängig von der übergreifenden Anwendungslogik. Das ermöglicht einen unkomplizierten Austausch und eine vielfältige Wiederverwendung.
Storybook begleitet die Projektionisten seit 4 Jahren. Erstmals kam Storybook im Forschungsprojekt d-E-mand zum Einsatz, in dem es um die Vorhersage von Ladebedarf bei der Elektromobilität geht. Besonders in innovativen Projekten ist Kreativität gefragt. Im Forschungsprojekt "d-E-mand" haben wir uns daher dazu entschlossen, Storybook einzusetzen. Unser Ziel war es zu prüfen, ob dieses Tool nützlich ist und ob es auch für andere Projekte von Vorteil sein könnte.

Basierend auf unseren positiven Erfahrungen haben wir Storybook auch in unseren Kundenprojekten "VRB – Verkehrsverbund Region Braunschweig" sowie BSVG – Braunschweiger Verkehrs-GmbH und WVG – Wolfsburger Verkehrs-GmbH etabliert. Schritt für Schritt integrierten wir es auch in weitere Mobilitätsprojekte, darunter die DVB – Dresdner Verkehrsbetriebe, VVO – Verkehrsverbund Oberelbe und VVV – Verkehrsverbund Vogtland sowie "SteigtUm" (ein Forschungsprojekt zusammen mit der TU Freiberg, TU Chemnitz, dem Fraunhofer IVI Institut und TU Braunschweig) und das Kundenprojekt Südtiroler Transportstrukturen AG . Dabei teilen wir unser Wissen intern im Unternehmen, um möglichst viele Projekte davon profitieren zu lassen.
Unser Experte für Agile Softwareentwicklung, Marcel Bonkowski, aus dem Team Willi unserer Mobilitätsmarke 1KLANG, hatte damals die Vision, Storybook einzusetzen. Wir haben mit ihm gesprochen, um mehr über seine heutige Sicht davon zu erfahren.
Definitiv, die Einführung von Storybook hat sich als äußerst lohnend erwiesen. Sie hat dazu beigetragen, bewährte Praktiken für Angular und generell saubere Architekturen zu fördern. Die Geschwindigkeit, mit der wir Benutzeroberflächen entwickeln können, hat zugenommen, und die Möglichkeit zur Wiederverwendung in anderen Projekten wurde erheblich verbessert. Zudem wird die interdisziplinäre Zusammenarbeit erleichtert, da auch Nicht-Entwickler Zugang durch den Einsatz von Chromatic Builds zu den Komponenten haben.
Storybook hat eine Reihe konkreter Verbesserungen gebracht. Dazu zählen die gesteigerte Geschwindigkeit beim Erstellen von UI-Komponenten, die Durchsetzung von klaren und eigenständigen UI-Komponenten ohne Business-Logik, die Förderung der interdisziplinären Zusammenarbeit und die erhöhte Wiederverwendbarkeit von Komponenten
Die Arbeitsabläufe haben sich im Grunde nicht wesentlich verändert, da wir auch vorher bereits sorgfältig gestaltete UI-Komponenten entwickelt haben. Storybook dient als Tool, um diese Komponenten für Designer, Product Owner usw. darzustellen und eine Entwicklungsumgebung bereitzustellen. Man kann jedoch genauso arbeiten wie zuvor, als wir isolierte Angular-Komponenten entwickelten. Der Unterschied liegt darin, dass wir früher kein einfaches Setup hatten, die Komponente isoliert während der Entwicklung zu betrachten. Storybook als Tool unterstützt einen spezifischen Arbeitsablauf, der jedoch auch ohne Storybook erreicht werden kann und sollte.
Aus meiner Sicht hat Storybook tatsächlich nur einen einzigen Nachteil: den Mehraufwand während des Setups. Nach dieser kleinen anfänglichen Hürde bietet Storybook jedoch ausschließlich Vorteile, darunter die erhöhte Wiederverwendbarkeit von Komponenten, eine vereinfachte Entwicklung isolierter Benutzeroberflächen, die Förderung bewährter Praktiken, die Möglichkeit von UI-Reviews usw.Angesichts dieser positiven Aspekte würde ich mich ohne Zweifel erneut für Storybook entscheiden, da die Vorzüge nahezu unbestreitbar sind.
Zeitgleich mit Storybook begannen wir Schritt für Schritt, visuelle Regressionstests mit Chromatic in unseren Arbeitsablauf zu integrieren. Diese Softwaretests helfen zu beurteilen, ob Änderungen an einer Anwendung oder an anderen zugehörigen Softwarekomponenten Fehler eingeführt haben.
Chromatic ist eine cloudbasierte Toolchain für Storybook, die es interdisziplinären Teams ermöglicht, visuelle UI-Komponenten, Layouts und andere implementierte Bausteine innerhalb von Builds zu überprüfen. Dabei werden mehrere Software Anwendungen (Tools) in einem automatisierten Prozess miteinander verknüpft.
Chromatic stellt eine gemeinsame Plattform bereit, auf der verschiedene Teammitglieder Kommentare hinterlassen und Überprüfungen durchführen können.
Die Frontend-Entwicklung ist so anspruchsvoll, dass viele Veränderungen nur durch den Vergleich der dargestellten Oberfläche in spezifischen Ansichten und Browsern erkannt werden können. Dank der Integration mit Storybook macht Chromatic diesen Prozess äußerst simpel. Heute nutzen wir einen Review-Workflow, der unseren Designer:innen ermöglicht, Anpassungen an der Benutzeroberfläche zu kommentieren, zu akzeptieren oder abzulehnen. Dieser Workflow ist ein grundlegender Bestandteil unserer systematischen Qualitätskontrolle.
Hier sieht man ein Beispiel von Visual UI Regression Testing. Designer:innen können die linke und die rechte Seite (Anpassung) miteinander vergleichen und anhand der grünen Farbe nachvollziehen, was sich verändert hat. In diesem Fall haben sich die Abstände verringert:
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.






Warum es sich unbedingt lohnt, individuelle Illustrationen einzusetzen und welche fünf Vorteile sie einem Unternehmen bringen können, erklärt unsere Designerin und Illustratorin Marie.
EntdeckenEntdecken




Mehrere PROJEKTIONISTEN® haben am Hackathon der Bundesregierung „WirvsVirus“ teilgenommen. Das Projekt „DEalog“, in dem unser UX-/UI-Designer Johannes mitgearbeitet hat, ist unter die TOP20 von 1500 Projekten gekommen! Wir freuen uns riesig!
EntdeckenEntdecken

